课程实验报告
专业年级 2012级网络工程
课程名称 网页设计与制作
指导教师
学生姓名
学 号 20122205051013
实验日期 2014年11月19日
实验地点 笃行楼A栋 306
实验成绩
教务处制
2014 年 11 月 19 日

第二篇:网页设计实验报告 实验一
昆明理工大学信息工程与自动化学院学生实验报告
( 201 —201 学年第 一 学期)
课程名称:Web设计技术 开课实验室: 年 月 日

注:报告内容按实验须知中七点要求进行。
 一.打开记事本,编写第一个页面。
一.打开记事本,编写第一个页面。
(1)打开记事本:单击“开始”→“程序”→“附件”→“记事本”。
 (2)输入下面代码:
(2)输入下面代码:

 <html>
<html>
<head>

 <title>欢迎你! 我的朋友.</title>
<title>欢迎你! 我的朋友.</title>
 <style type=“text/css”>hl{font-family:幼圆;font-size:x-large;color:red}
<style type=“text/css”>hl{font-family:幼圆;font-size:x-large;color:red}
 </style>
</style>

 </head>
</head>
<body>
 <hl>当你进入HTML编程世界的时候,你的<br>感觉是全新的!</hl>
<hl>当你进入HTML编程世界的时候,你的<br>感觉是全新的!</hl>

 <script language="JavaScript">
<script language="JavaScript">
 alert( "welcome! 朋友们" )
alert( "welcome! 朋友们" )
 </script>
</script>
 </body>
</body>
</html>


 (3)单击“文件”→“选择”→“保存”菜单项,选择文件类型为“所有文件”,文件名输入“index.html”并选择文件保存地址(记住一定要把文件的后缀存为.html或.htm,否则网页无法显示)。
(3)单击“文件”→“选择”→“保存”菜单项,选择文件类型为“所有文件”,文件名输入“index.html”并选择文件保存地址(记住一定要把文件的后缀存为.html或.htm,否则网页无法显示)。
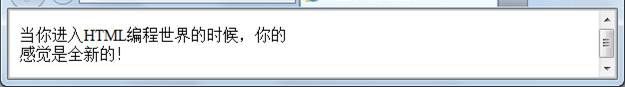
 (4)用浏览器打开这个文件,看看效果吧!
(4)用浏览器打开这个文件,看看效果吧!

 二.用HTML语言编写符合以下要求的文档:标题为“班级主页”,在浏览器窗口用户区显示“欢迎来到我们的班级主页”,完成后效果如图:
二.用HTML语言编写符合以下要求的文档:标题为“班级主页”,在浏览器窗口用户区显示“欢迎来到我们的班级主页”,完成后效果如图:

代码:

 <html>
<html>
 <head>
<head>
<title>班级主页</title>

 </head>
</head>
 <body>
<body>
 <p>欢迎来到我们的班级主页</p>
<p>欢迎来到我们的班级主页</p>
 </body>
</body>
</html>

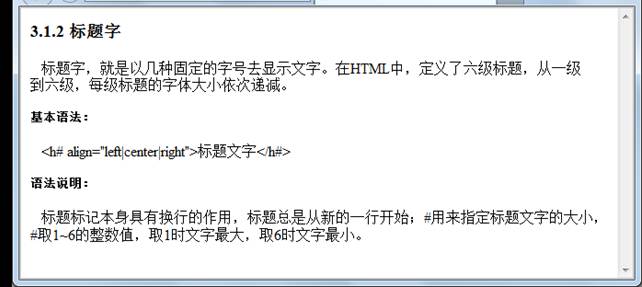
三.采用本章介绍的HTML标记完成如图所示的文字内容。

代码:
 <html>
<html>
 <head>
<head>
 <title>文字实例</title>
<title>文字实例</title>
 </head>
</head>

 <body>
<body>
<h3 align="left">3.1.2 标题字</h3>


 标题字,就是以几种固定的字号去显示文字。在HTML中,定义了六级标题,从一级
标题字,就是以几种固定的字号去显示文字。在HTML中,定义了六级标题,从一级
<br>到六级,每级标题的字体大小依次递减。
 <h5 align="left">基本语法:</h5>
<h5 align="left">基本语法:</h5>

 <h# align="left|center|right">标题文字</h#>
<h# align="left|center|right">标题文字</h#>
<h5 align="left">语法说明:</h5>

 标题标记本身具有换行的作用,标题总是从新的一行开始;#用来指定标题文字的大小,<br>
标题标记本身具有换行的作用,标题总是从新的一行开始;#用来指定标题文字的大小,<br>
 #取1~6的整数值,取1时文字最大,取6时文字最小。
#取1~6的整数值,取1时文字最大,取6时文字最小。
 </body>
</body>
 </html>
</html>
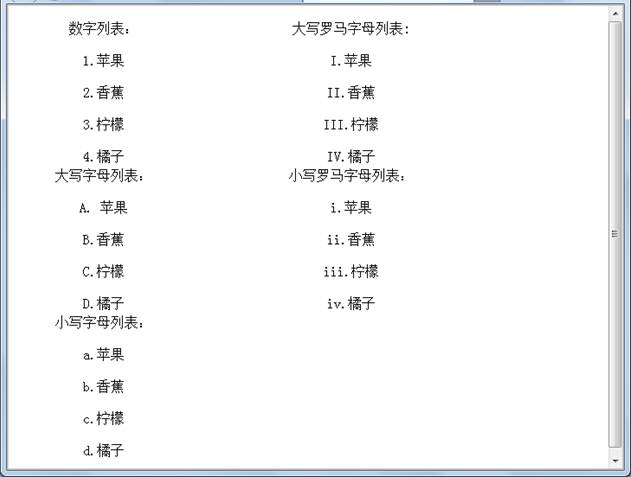
四.根据本章所讲知识,采用有序列表技术编写出具有如图所示的运行效果页面的程序。

 代码:
代码:
 </head>
</head>
 <body>
<body>
<table width="574" height="452" border="0">

 <tr>
<tr>
<td width="194"><p align="center">数字列表:</p>
 <p align="center"> 1.苹果</p>
<p align="center"> 1.苹果</p>
 <p align="center">2.香蕉</p>
<p align="center">2.香蕉</p>
 <p align="center">3.柠檬</p>
<p align="center">3.柠檬</p>
 <p align="center">4.橘子</p></td>
<p align="center">4.橘子</p></td>
 <td width="370"><p align="center">大写罗马字母列表:</p>
<td width="370"><p align="center">大写罗马字母列表:</p>

 <p align="center">I.苹果</p>
<p align="center">I.苹果</p>
 <p align="center">II.香蕉</p>
<p align="center">II.香蕉</p>
 <p align="center">III.柠檬</p>
<p align="center">III.柠檬</p>
 <p align="center">IV.橘子</p></td>
<p align="center">IV.橘子</p></td>
</tr>
 <tr>
<tr>
 <td><p align="center">大写字母列表:</p>
<td><p align="center">大写字母列表:</p>
 <p align="center"> A. 苹果</p>
<p align="center"> A. 苹果</p>
 <p align="center">B.香蕉</p>
<p align="center">B.香蕉</p>

 <p align="center">C.柠檬</p>
<p align="center">C.柠檬</p>
<p align="center">D.橘子</p></td>
 <td><p align="center">小写罗马字母列表:</p>
<td><p align="center">小写罗马字母列表:</p>

 <p align="center">i.苹果 </p>
<p align="center">i.苹果 </p>
<p align="center">ii.香蕉</p>
 <p align="center">iii.柠檬</p>
<p align="center">iii.柠檬</p>

 <p align="center">iv.橘子</p></td>
<p align="center">iv.橘子</p></td>
</tr>

 <tr>
<tr>
<td height="152"><p align="center">小写字母列表:</p>
 <p align="center">a.苹果</p>
<p align="center">a.苹果</p>

 <p align="center">b.香蕉</p>
<p align="center">b.香蕉</p>
 <p align="center">c.柠檬</p>
<p align="center">c.柠檬</p>
<p align="center">d.橘子</p></td>

 </tr>
</tr>
</table>
 </body>
</body>

 </html>
</html>
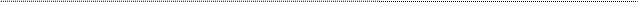
五.根据本章所讲知识,用无序列表多层嵌套编写出具有如图所示的运行效果页面的程序。

代码:
<html>
<head>
<title>列表嵌套实验</title>
</head>
<body>
<div align="left"><b> 一个嵌套列表:</b><br>
<ol type="disc">
<li>咖啡</li>
<br>
<li>茶</li><br>
<ol type="circle"> 
<li> 红茶</li><br> 
<li>绿茶</li> <br>
<ol type="square">   
<li>中国茶</li><br>  
<li>非洲茶</li><br></ol></ol>
<li>牛奶</li></ol>
</div>
<ol type="disc">
</ol>
</body>
</html>
实验结果分析:




 通过本次实验网页设计有了更进一步的认识,熟悉了HTML文件的基本结构和基本语法以及文字与段落的格式设置,如文字内容标记、文字修饰标记、文字样式标记、段落修饰标记的使用。还有学会了无序列表、有序列表的使用,掌握了列表的嵌套使用。其中不足之处在于对于一些固定的标记语法不够熟悉,在今后的学习和实验中还要继续对其加深印象,要做到熟练的掌握。
通过本次实验网页设计有了更进一步的认识,熟悉了HTML文件的基本结构和基本语法以及文字与段落的格式设置,如文字内容标记、文字修饰标记、文字样式标记、段落修饰标记的使用。还有学会了无序列表、有序列表的使用,掌握了列表的嵌套使用。其中不足之处在于对于一些固定的标记语法不够熟悉,在今后的学习和实验中还要继续对其加深印象,要做到熟练的掌握。