课程设计报告书
20**/20** 学年第 1 学期
设 计 题 目: Web网页制作实验报告
年 级 专 业: 08级市场营销
姓 名 学 号:
指 导 老 师:
经济管理系
12月20日
一、设计目的 3
二、设计题目 3
三、结构设计 3
五、设计过程 7
六、实验心得 10
七、实验总结 11
[附录] 网页源代码节选 12
一、设计目的
在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。我们当代大学生更是离不开网络给我们带来的好处与便利.但是,我们成天浏览的网站网页到底是如何制作的呢?我想这一点很多同学都没有去深究过.所以,这学期我选择了”web网页设计”这门课, 本课程的设计目的是通过实践使同学们经历网页制作的全过程. 通过设计达到掌握网页设计、制作的技巧。
了解和熟悉网页设计的基础知识和实现技巧。根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。
熟练掌握Photoshop cs3、Dreamweaver cs等软件的的操作和应用。增强动手实践能力,进一步加强自身综合素质。学会和团队配合,逐渐培养做一个完整项目的能力。
二、设计题目
《C罗球迷之家》
三、结构设计
选定主题,确定题目之后,在做整个网站之前对网站进行需求分析。首先,做好需求调研。调研方式主要是上网查阅资料,在图书馆里翻阅相关书籍。
然后,调研结束之后对整个网站进行功能描述,并对网站进行总体规划,接着逐步细化。
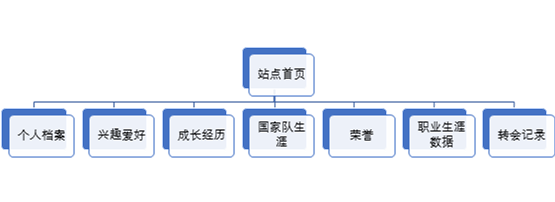
我们选做的主题是个人主页,并且选定题目为“C罗球迷之家”,其目的是做一个简单的网站,介绍C罗的各个方面,提供一定的资讯信息,。进行一番调研之后,该网站整体站功能结构图如下:
四、技术分析
(一)建立布局
在这次的网页设计中用到大量的布局,所以怎么样建立布局是关键。Dreamweaver cs3是大多数人设计网页的称手兵器,也是众多入门者的捷径。特别是其在布局方面的出色表现,更受青睐。大家都知道,没有表格的帮助,很难组织出一个协调合理的页面。
1.点击“ALT+F6”键,进入布局模式,插入布局表格。建立一个大概的布局。
2.使用背景图片:选中该项,按浏览可以插入一幅准备好的图片作为表格的背景,因为图片是以平铺的形式作为表格背景,所以表格大小和图片尺寸都要控制好。
(二)网页中的图像
图像传输是WWW的真正魅力所在,它与文字相比具有显著的优点:一是直观,人眼观看图像时接受信息的速度远远超过观看文字时接受信息的速度;二是能更清楚地表达细节内容。正是由于这些优点,所以在进行网页设计时图像很受欢迎。如果网页做得像一幅风景画,浏览者一定会流连忘返(如果图片很大,效果会适得其反)。 图像文件的格式有几十种,如GIF、JPEG、BMP、EPS、PCX、PNG、FAS、TGA、TIFF、WMF等,现在Internet Explorer和Netscape支持的、最常用的图像格式是GIF、JPEG和BMP。
(1)在网页中插入图像
利用Dreamweaver cs3可以方便地在网页中插入图像,还可以设置图像边框、大小、和位置,并且可以直接对图像进行编辑。在网页中加入图像的操作非常简单:
1.新建一个空白网页,把光标定位在网页的开始位置。
2.打开“工具”菜单,选择“图片”菜单项,在子菜单中选择“来自文件”菜单项,或者单击工具栏中的图片工具图标,弹出一个“图片”对话框。
3.在此对话框中单击“浏览”按钮,出现一个“选择文件”对话框。
4.在“选择文件”对话框的文件列表中选择某个图像文件,然后单击“确定”按钮,或直接双击该图像文件,该图像即被加入到网页中。在网页中插入图像后我们就可以对图像的各种属性进行设置了。
(2)图像的各种属性设置
1.选中所插入的图片,单击鼠标右键,弹出一个快捷菜单,在菜单中选择“图片属性”菜单项,出现一个“图片属性”对话框.
2.打开“外观”选项卡。
(1)设定图像边框粗细:在“外观”选项卡的“布局”栏里可以根据需要定义图像的边框,也可以定义边框值为“0”,即无边框。
(2)设置图像环绕方式:一般情况下一幅图像只能与一行文字处在同一高度,但有时需要将图像和文字分开,且两者互不影响。比如在网页左边插入一幅图像,要求右边的文字就像没有图像时可以多行输入,这就要通过设置图像的环绕方式来实现。在网页中图像的环绕方式有两种:
①左环绕:图像在左边,文本在图像的右边进行环绕。
②右环绕:图像在右边,文本在图像的左边进行环绕。
在“外观”选项卡的“布局”栏中打开“对齐方式”下拉列表框,选择“左”选项,并单击“确定”按钮,图像就被设置为左环绕方式,同样,如果选“右”,图像就被设置为右环绕方式。
(3)编辑图像大小:在Dreamweaver cs3中,当在网页中加入一幅图像后,图像大小默认设置为其原来的大小,如果加入的图像太大或太小,或有其他特别需要,就得调整图像的大小。调整图像大小非常简单灵活,只要你选中加入的图像,用鼠标左键拖动图像边框,可任意调整图像的宽度和高度直到达到你满意的尺寸。
(4)设置图像缩放比例:网页设计的一个重要原则就是网页的兼容性,对于不同的浏览器或者不同的分辨率,不管是800×600的窗口,还是1024×768的窗口,网页都要能正常的显示。设置图像缩放比例就是将图像设置为大小可以按比例变化,与浏览器的大小成一固定比例,这样在不同大小的浏览器窗口里图像都能正常的显示外观。设置图像缩放比例的步骤如下:
1.选中网页中的图像,单击鼠标右键,在弹出的快捷菜单里,选择“图像属性”菜单项,弹出一个“图像属性”对话框.
2.在“大小”栏中选中“指定大小”复选框,同时选中“宽度”和“高度”下面的“百分比”单选按钮,然后在“宽度”和“高度”栏里输入想显示的比例,单击“确定”完成设置。外还可以在“外观”选项卡的“水平间距”和“垂直间距”栏里进行设置,水平间距是指图像与周围元素在水平方向的间距,以象素为单位;垂直间距指图像与周围元素在垂直方向的间距。
(3)怎样编辑网页中的图像
在Dreamweaver cs3中,可以使用“图片”工具栏中的各种工具对网页中的图像进行编辑,编辑功能主要有:图像旋转和翻转、剪裁、图像淡化、凹凸效果等等。
另外,为了使图片更符合要求,我们还在photoshop cs3中队所用的图片进行了处理,使得图片看起来更加精细美观,符合我们的主题要求。
(4)使用背景图像
使用背景图像与使用背景色不同,使用背景色只将网页的背景用某种颜色填充,而使用背景图像则是将网页的背景用图像平铺。这样做可以使制作的网页更美观好看。网页中使用背景图像的具体步骤如下:
1.新建一个空白网页。
2.单击鼠标右键,弹出的快捷菜单里选“网页属性”,弹出“网页属性”对话框.
3.开“背景”选项卡。
4.在“背景”选项卡的“格式”栏中选中“背景图片”复选框,然后单击下面的“浏览”按钮,出现一个“选择背景图片”对话框。
5.在“选择背景图像”对话框中单击“浏览文件”按钮,出现一个“选择文件”对话框。
6.在“选择文件”对话框的文件列表中选择图像文件,单击“确定”按钮。
这样,所选图片将作为整个网页的背景,如果在第4步时同时选中“水印”复选框,背景图片将显示为特殊的水印效果,当网页滚动时,背景不动,只有网页内容滚动,产生一种透明层的效果,非常吸引人。
(5)插入flash动画
关于 Flash 视频 使用 Dreamweaver 中的“插入 Flash 视频”命令,可将 Flash 视频内容插入 Web 页面,而无需使用 Flash 创作工具。该命令可以插入 Flash 组件;当您在浏览器中查看它时,它显示所选择的 Flash 视频内容以及一组播放控件。
(6)设置鼠标经过图片,进行图片交互
再插入图片的下拉菜单中有一项是“鼠标经过”,点击这一项,会弹出一个对话框,在对话框中可以设置鼠标经过前的图片和经过时的图片,选择“确定”即可。
(7)设置链接
选中图片或者文字,在下面的链接属性中输入所要连接到的地址,同时,下方的目标属性被激活,输入blank设置成在新窗口中打开网页。我们设置了链接本站点的网页页面,同时也连接了外网,使得大家访问页面时能够查询更多详细的信息,方便用户查询。
五、设计过程
通过这半年的学习实践中 和老师的指导下以大量明晰的操作步骤和典型的应用实例,教会我们。使更丰富全面的软件技术和应用技巧,使我们真正对所学的软件融会贯通。所以我结合所学专业的内容制作了个人网站,作为实习的成果。其内容是多样化的。制作网页用的软件是Dreamweaver , banner软件。Dreamweaver大大加速了网络时代电子交易应用中的项目交付。它提供了网页和表单的动态生成到企业级的解决方案,如电子商店,库存管理系统和企业内部局域网的数据库应用等功能。例如,网页上很流行的阴影和立体按纽等效果,只需单击一下就可以制作完成。当然,其最方便之处是,它可以将图象切割,图象映射,悬停按纽,图象翻转等效果直接生成HTML代码,或者嵌入到现有的网页中,或者作为单独的网页出现。主图是一个网页的门面,它能体现出这个网页的整体风格。
制作网页,首先是确定主题,经过再三考虑,就做了个关于球星C罗的网站,平时也总是浏览类似的网站,对这些还有些了解,于是确定主题,做一些类似的网站,建立一个简单的C罗介绍和相关的事迹网站,于是网站主题确立。

然后是整体规划,每一版块都有其个性的色彩,清晰明了,便于阅读浏览,大致分几部分,个人档案、兴趣爱好、成长经历、国家队生涯、荣誉、职业生涯数据、转会记录,再加入个别网站等,每一部分又分几小部分,内容比较充分,多样。
再后是收集资料与素材,大量浏览相关网站,收集关于C罗的一些事迹历史图片,好的文章和图片等,还有参考一些好的网站的布局,特色,颜色搭配,背景图等。

再后是制作网页了,使用dreamweaver制作。首页内容精彩丰富,简洁明快,语言风趣,通俗易懂。页面可爱清爽。首页主要是导航作用。首页制作时,时刻考虑着网页的基本原则:统一,连贯,分割,对比及和谐的原则,内容统一,都是为了主题服务,一个网站强调的就是一个整体,只有围绕一个统一的目标所做的设计才是成功的;连贯,页面之间关系连贯,统成一体;每版内容都自成一体,颜色各异,便于浏览;整个网页有动有静,颜色不同,形成对比,不呆板,富有生气;颜色各异,但又不同之中又相同,浑然一体。而且制作过程中,不忘以下原则:

简洁实用: 这是非常重要的,网络特殊环境下,尽量以最高效率的方式将用户所要想得到的信息传送给他就是最好的,所以要去掉所有的冗余的东西。使用方便:同第一个是相一致的,满足使用者的要求,网页做得越适合使用,就越显示出其功能美;页面用色协调,布局符合形式美的要求: 布局有条理,充分利用美的形式,是网页富有可欣赏性,提高档 次。当然雅俗共赏是人人都追求的。

利用我们所学的框架集,制作更完美的页面。将动态网页与静态网页结合起来。再后,调试过程,好多次本来在dream里好好的,把字调的好好的,位置很对,可在浏览器里御览就出毛病了,不是靠上了,就是靠下了,很不老实,经过再三调试,整理,加了好多表格,终于满意了,很是麻烦,想请问老师,为什么会出现这种情况啊,还有怎么解决啊,不用这么反复调整的办法,还有什么好办法啊?

还有,在最超链接过程中,明明在页面属性里设置的是超链接的文字是原色,点击链接后也是原色,可一链接上就变色了,想了老半天,也做了很多研究,实验,终于知道怎么回事了,原来应该对文字所在的单元格整体做链接,而不是只选中文字做链接。这次的网站大部分用的是表格,层用的很少,因为它太灵活了,不好控制,用的很少。
制作过程中,才发现,原来自己懂的太少了,好多不知道的地方,才赶紧查书,开始的时候只是会建立模版,可不会应用,操作,可这样要修改模版可就麻烦了,要一个网页一个的修改,于是赶紧上网学习相关内容,阅览书籍,最后才知道文件这有个资源,点击进入资源面板,点击到数第二个的模版,选项,所有模版就都显示了,点击资源面板左下角的应用命令,好了,这个模版就应用到你建立的网页中去了。
这只是在制作过程中出现的问题之一,其它问题也是类似相同。现在想想,自己所会的东西太少了,现在做的网站只是一些简单的网站,看到了一些知名的网站开发出的网页,不仅栏目内容丰富,信息量大,而且页面图文并茂,五彩缤纷,使得网民赞叹不已,流连忘返。以我们的经验,当前的软件的功能日趋复杂,不学到一定的深度和广度是难以在实际工作中应付自如的。因此反映出学习的还不够,缺点疏漏。需在加以刻苦钻研及学习,不断开拓视野,增强自己的实践操作技能,为以后能做出出色的网页而努力。
六、实验心得
(一) 页面的设计方面
网页设计跟学习别的东西一样,也需要兴趣,所谓的兴趣也不是三分钟热度,是一种执著。
学习网页设计需要耐心,如果没有耐心,就学不好网页设计,应为当你碰到一个问题时,如果不能立刻得到问题的答案,你可能需要很长时间去解决,我就碰到过一个问题,用了很长时间才解决。
学习网页设计需要坚持,坚持不断的学习,因为设计网页的软件在不断的更新,因此我们要不断的学习
并且学习网页设计不要掉入技术的陷阱,如果你的网页设计技术一流,并且对软件的掌握程度已经达到一定水平,但是你设计的网页确不堪目睹,这是因为网页设计是介于平面设计和编程技术两者之间的"边缘科学."不仅涉及到美学,心理学,平面构成,色彩搭配等平面设计的方面的知识,还涉及到html,javascript,css,asp,php等编程语言技术方面的知识.只有综合运用多种知识,才能设计出视听特效,动感十足,富于个性的web页面,才能全面展现互联网这一新型媒体的独特魅力和多维空间的超强功能.
并且我认为网页设计应该注重实用性,因为它是让人浏览的,是用户可以抚摸,可以评论,可以交互的。因此我提倡简单的美。
(二)网页视觉效果
视觉形象识别即我们通常所说的VI(VisualIdentity),与BI一起用于深化表现企业理念,同时也受到BI的影响。所谓视觉形象识别,就是指能够被目标客户通过视觉来认知与企业相关的一切事物,从最基础的企业标志、吉祥物、标准色到企业日常业务中的信纸、服装、名片等等,在将其系统化以后就形成了企业的视觉形象识别系统。
视觉形象识别系统在整套CIS中处于最表层的位置,其中所有的设计都将与目标客户发生直接的接触。
(三)网页的整体布局和导航
网页的布局通常指的是网页的整体架构,说的通俗一点就是排版。如何突出最重要的内容,即让用户第一眼就看到这个网页所想要传达的信息。这一点至关重要。在大多数做的比较成功的网页中,一个共同的特点就是网页的整体架构十分的清晰明了,便于用户浏览
网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型
网页布局是主要考虑以下几点:
1、首先要考虑整个网页的长和宽,以及长度和宽度之间的比例。
2、其次就应该考虑导航条的设置了。
3、正文的框架设置(横向因素和纵向因素交错)
(四)网页中文字、图像
图象我利用网上搜索和自己所学过的banner进行处理,这样做起来节约了很多时间。。
(五)网页制作过程中的其他注意事项
不要过于注重色彩的灿烂,只要简单就行。我们最终追求的主要是实用价值
七、实验总结
通过这次实习,在制作时想想使自己的网页更加丰富多彩,在网页中插入图象,动画,动态特效。可是总遇到这样那样的问题,但在同学的帮助和自己摸索的情况下完成了这个实习的成果。看到了一些知名的网站开发出的网页,不仅栏目内容丰富,信息量大,而且页面图文并茂,五彩缤纷,使得网民赞叹不已,流连忘返。以我们的经验,当前的软件的功能日趋复杂,不学到一定的深度和广度是难以在实际工作中应付自如的。因此反映出学习的还不够,缺点疏漏。虚在加以刻苦钻研及学习,不断开拓视野,增强自己的实践操作技能,为以后能做出出色的网页而努力。
近一个星期的实训将要结束,其中的酸甜苦辣我会在今后的日子里不断地去咀嚼,去回味,去探索。从制作网页过程中,我学到了新的美化网页的方法,运用了更多以前未运用的技巧。这使我学到了更多的知识,并且为我自己在制作网页这方面积累了一些经验。这些将是我人生中的一次重要的经历,将是我今后走上社会后的一笔巨大的财富。这次实习的收获对我来说有不少,我自己感觉在知识、技能等方面都有了不少的收获。总体来说这次是对我的综合素质的培养,锻炼和提高。
做好页面,并不是一件容易的事,它包括个人主页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等很多东西。本次课程设计不是很好,页面过于简单,创新意识反面薄弱,这是我需要提高的地方。需要学的地方还有很多,需要有耐心、坚持,不断的学习,综合运用多种知识,才能设计出好的web页面。
总体来说,通过这次的对网页课程设计,有收获也有遗憾、不足的地方,但我想,我已经迈入了网页设计的大门,只要我再认真努力的去学习,去提高,凭借我对网页设计的热情和执着,我将来设计出的网页会更加专业,更完善。感谢老师、同学在这次课程设计中给我的帮助、指导!
[附录] 网页源代码节选
首页index.htm代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <!--<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
-->
<html xmlns="http://www.w3.org/1999/xhtml"> <!--此元素可告知浏览器其自身是一个 HTML 文档。
-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><!--<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
-->
<link href="index.css" rel="stylesheet" type="text/css" /><!--<link> 标签定义文档与外部资源的关系。
-->
<title>无标题文档</title>
</head>
<body><!--body 元素定义文档的主体。
-->
<div class="container"><!--<div> 可定义文档中的分区或节(division/section)。
-->
<div class="banner"><img src="image/bluebanner.jpg" />
<ul>
<li><a href="index.htm">站点首页</a></li>
<li><a href="untitled.html">个人档案</a></li>
<li><a href="untitled1.html">兴趣爱好</a></li>
<li><a href="untitled2.html">成长经历</a></li>
<li><a href="untitled3.html">国家队生涯</a></li>
<li><a href="untitled4.html">荣誉</a></li>
<li><a href="untitled5.html">职业生涯数据</a></li>
<li><a href="untitled6.html">转会记录</a></li>
</ul>
</div>
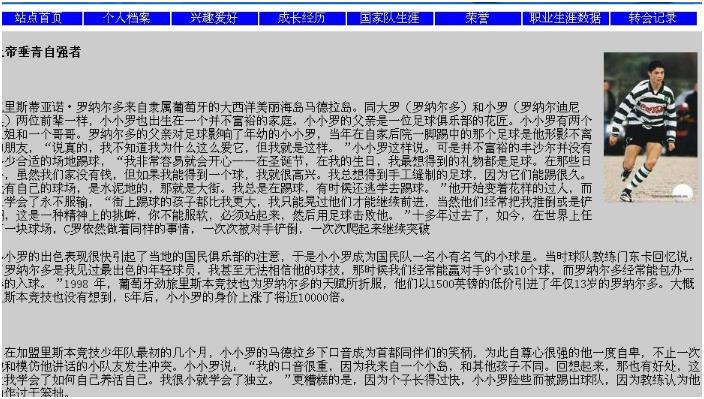
<div class="content"><br><h1>克里斯蒂亚诺·罗纳尔多</h1>
<h4>百科名片</h4>
<img src="image/zuqiu.jpg" />
<br><br>
<p> Cristiano Ronaldo是一名葡萄牙足球运动员,现效力于西甲俱乐部皇家马德里,同时身兼葡萄牙国家队的队长。由于其中文译名比较长,因此在香港、澳门和广东,多称他为“C朗”,在中国大陆亦有称为“小小罗”和“C罗”。克里斯蒂亚诺·罗纳尔多早于18岁时已加盟曼联,于2006年世界杯时扬名,其后除为曼联赢得多个主要锦标外,也获得不少个人奖项。在2007-2008球季中,该季个人打进了42球,超越了曼联前中场佐治·贝斯的纪录。亦成为欧洲足球先生和世界足球先生,是首个在英超诞生的世界足球先生。</p>
<table width ="900px"; border="1">
<tr>
<td><strong>中文名:</strong></td>
<td>克里斯蒂亚诺·罗纳尔多</td>
<td><strong>体重:</strong></td>
<td>78kg</td>
</tr>
<tr>
<td><strong>外文名:</strong></td>
<td>Cristiano Ronaldo</td>
<td><strong>现俱乐部:</strong></td>
<td>皇家马德里</td>
</tr>
<tr>
<td><strong>别名:</strong></td>
<td>C罗、小小罗</td>
<td><strong>俱乐部球衣号:</strong></td>
<td>9号</td>
</tr>
<tr>
<td><strong>国籍:</strong></td>
<td>葡萄牙</td>
<td><strong>国家队球衣号:</strong></td>
<td>7号</td>
</tr>
<tr>
<td><strong>出生地:</strong></td>
<td>丰沙尔</td>
<td><strong>位置:</strong></td>
<td>左右中锋、边锋、前卫</td>
</tr>
<tr>
<td height="17"><strong>身高:</strong></td>
<td>185cm</td>
<td><strong>出生日期:</strong></td>
<td>1985年2月5日</td>
</tr>
</table>
</div>
</div></body>
</html>
第二页个人档案untitled.htm代码:
<li><a href="untitled2.html">成长经历</a></li>
<li><a href="untitled3.html">国家队生涯</a></li>
<li><a href="untitled4.html">荣誉</a></li>
<li><a href="untitled5.html">职业生涯数据</a></li>
<li><a href="untitled6.html">转会记录</a></li>
</ul>
</div>
<div class="content1">
<br>
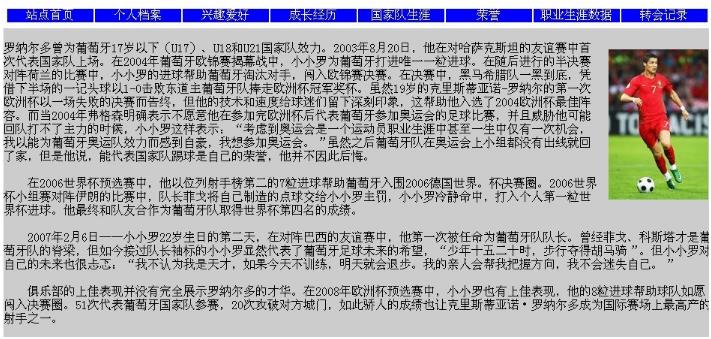
<h4>中文档案</h4>
<p><img src="image/cluo1.jpg" />
全名:克里斯蒂亚诺·罗纳尔多·多斯·桑托斯·阿维罗(Cristiano
[皇马时代的C罗]
皇马时代的C罗
Ronaldo Dos Santos Aveiro)<br><br>
昵称:Ronaldo,Ronnie,Ronny,Cris<br><br>
球迷爱称:小小罗,罗小小,C罗<br><br>
粤语译名:基斯坦奴.朗拿度(C.朗拿度)<br><br>
特长:盘带 任意球 头球 突破 远射<br><br>
星座:水瓶座<br><br>
属相:鼠 (以农历计算)<br><br>
百米速度:10.50<br><br>
前俱乐部:国民队 里斯本竞技 曼联<br><br>
首次担任葡萄牙队队长:2007年2月6日 友谊赛对阵巴西<br><br>
首次担任曼联队队长:2008年3月19日 英超对阵博尔顿(独中两元)</p>
<img src="image/cluo2.jpg" /><h4>俱乐部简历</h4>
1998年之前:国民队;<br><br>
1998年加盟里斯本竞技青训营;<br><br>
2002年入里斯本竞技一线队<br><br>
2002年10月7日,里斯本竞技首秀:里斯本竞技3:0摩里伦斯(独中两元);<br><br>
2003年8月8日,以1224万英镑的身价从里斯本竞技转会曼联;<br><br>
2003年8月16日,曼联首秀:曼联4-0胜博尔顿(制造一粒点球);<br><br>
2005年10月30日,c罗替补上场,一记头球打进曼联英超第1000球;<br><br>
2008年01月13日,职业生涯首个帽子戏法(曼联6:0纽卡斯尔);<br><br>
2008年5月21日,助曼联胜切尔西获得欧冠冠军,成就赛季双冠王;<br><br>
2008年所获荣誉:欧洲金球奖,世界足球先生,欧洲金靴奖,英超欧冠双料mvp,英超欧冠双料最佳射手;<br><br>
2009年6月27日 <br>(西班牙当地时间26日),皇家马德里俱乐部官方网站消息,该队正式宣布克里斯蒂亚诺·罗纳尔多加盟,签约6年,双方合同将于7月1日正式生效。与此同时,曼联也在官方网站上宣布C罗转会完成并证实转会费为8000万英镑。8000万英镑的转会费也改写了足坛的最高纪录。据西班牙媒体透露,C罗的年薪将达到1300万欧元,比在曼联效力时增长了550万。2009总收入2550万美元;<br><br>
2009年8月30日,首场皇马首秀:皇马3:2拉科鲁尼亚(处子进球)
</div>
</div></body>
</html>