安徽财经大学工商管理学院
实 验 报 告 四
班 级: 12网管0班 学 号: 12345678 姓 名: 王二麻
课程名称:《网页设计与制作》实验名称:CSS的应用实验地点:实验楼301
实验日期: 2014年9月 15日 实验时间: 9:35~~12:00 指导老师:王德利


第二篇:网页设计与制作实验报告9
重庆工商大学
管理学院
实 验 报 告
课程名称:网页设计与制作实例教程
实验名称:CSS基础
班 级:信息管理与信息系统一班 姓名: 同 组 人:__无__ 实验日期:2015.12.03 实验地点:学创园8A303 实验成绩:__________
第1页 共14页
重庆工商大学管理学院 实验报告 第2页 共14页
1.实验内容
掌握CSS伪类;层叠;CSS选择器基本操作。
2.实验环境(软件、硬件及条件)
在学创园的XP电脑上,进行网页设计与制作。
3.实验过程分析(包括主要步骤和主要截图)
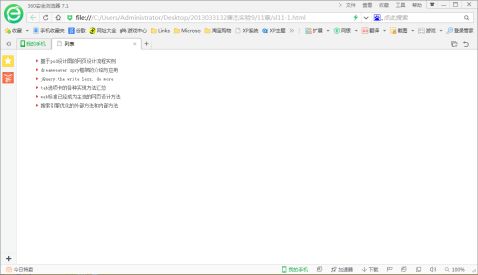
实例(11-1)实验步骤:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>列表</title>
<style type="text/css">
<!--
li {
font-size: 12px;
line-height: 22px;
color: #535353;
background-image: url(arrow1.gif);
background-repeat: no-repeat;
background-position: 0px 7px;
padding-left: 11px;
list-style-type: none;
padding-left:11px;
}
-->
</style>
</head>
<body>
<ul>
<li>基于psd设计图的网页设计流程实例</li>
<li>dreamweaver spry框架的介绍与应用</li>
<li>jQuery:the write less, do more</li>
- 2 -
重庆工商大学管理学院 实验报告 第3页 共14页 <li>tab选项卡的各种实现方法汇总</li>
<li>web标准已经成为主流的网页设计方法</li>
<li>搜索引擎优化的外部方法和内部方法</li>
</ul>
</body>
</html>
检验实验:-----实验正确

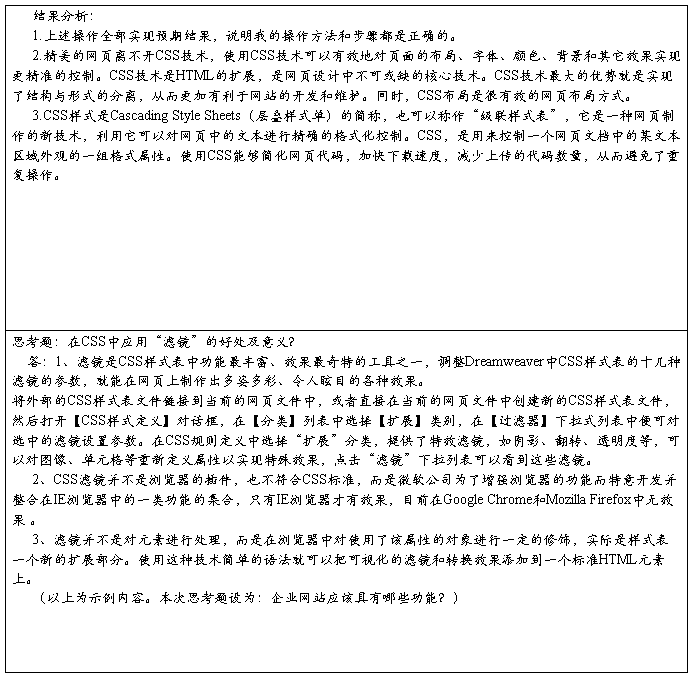
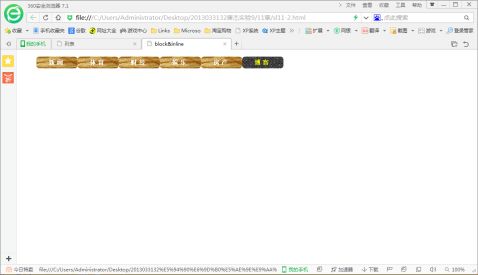
(实例11-2)实验步骤:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
"/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>block&inline</title>
<style type="text/css">
<!--
a {
font-size: 14px;
line-height: 29px;
font-weight: bold;
text-decoration: none;
letter-spacing: 5px;
text-align: center;
float: left;
height: 29px;
width: 102px;
}
li {
display: inline;
list-style-type: none;
}
a:link, a:visited {
- 3 - Transitional//EN"
重庆工商大学管理学院 实验报告 第4页 共14页 color: #ffffff;
background-image: url(1.gif);
background-position: left top;
}
a:hover {
color: #ffff00;
background-image: url(1.gif);
background-position: left bottom;
}
-->
</style>
</head>
<body>
<ul>
<li><a href="#">新闻</a></li>
<li><a href="#">体育</a></li>
<li><a href="#">财经</a></li>
<li><a href="#">娱乐</a></li>
<li><a href="#">房产</a></li>
<li><a href="#">博客</a></li>
</ul>
</body>
</html>
检验实验:-----实验正确

(实例11-3)实验步骤:
<<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
"/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>背景图片的</title>
<style type="text/css">
<!--
#top {
- 4 - Transitional//EN"
重庆工商大学管理学院 实验报告 第5页 共14页 background-image: url(rc.gif);
background-position: 0px -10px;
height: 30px;
width: 422px;
}
#main {
background-image: url(book.jpg);
background-repeat: no-repeat;
background-position: 140px 10px;
height: 200px;
width: 420px;
border-right-width: 1px;
border-left-width: 1px;
border-right-style: solid;
border-left-style: solid;
border-right-color: #dc5b5c;
border-left-color: #dc5b5c;
}
#bottom {
font-size: 1px;
background-image: url(rc.gif);
background-position: 0px 0px;
height: 5px;
width: 422px;
}
-->
</style>
</head>
<body>
<div id="top"></div>
<div id="main"></div>
<div id="bottom"></div>
</body>
</html>
检验实验:-----实验正确

(习题1)实验步骤:
- 5 -
重庆工商大学管理学院 实验报告 第6页 共14页 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
"/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> Transitional//EN"
<title>block&inline</title>
<style type="text/css">
<!--
a {
font-size: 14px;
line-height: 29px;
font-weight: bold;
text-decoration: none;
letter-spacing: 5px;
text-align: center;
float: left;
height: 29px;
width: 102px;
}
li {
display: inline;
list-style-type: none;
}
a:link, a:visited {
color: #ffffff;
background-image: url(1.gif);
background-position: left top;
}
a:hover {
color: #ffff00;
background-image: url(1.gif);
background-position: left bottom;
}
ul {
background-color: #BCD0E8;
border-right-width: 1px;
border-left-width: 1px;
border-right-style: solid;
border-left-style: solid;
border-right-color: #F00;
border-left-color: #F00;
height: 50px;
width: 700px;
float: left;
border-top: 20;
left: auto;
top: auto;
right: auto;
bottom: auto;
clip: rect(auto,auto,auto,auto);
}
-->
</style>
</head>
<body>
<ul>
- 6 -
重庆工商大学管理学院 实验报告 第7页 共14页 <li><a href="#">新闻</a></li>
<li><a href="#">体育</a></li>
<li><a href="#">财经</a></li>
<li><a href="#">娱乐</a></li>
<li><a href="#">房产</a></li>
<li><a href="#">博客</a></li>
</ul>
</body>
</html>
检验实验:-----实验正确

(习题2)实验步骤:
CSS
#head {
background-color: #FFF;
border: 1px dotted #00F;
height: 300px;
width: 500px;
background-image:url(1.jpg)
}
#head h1 {
font-size: 2em;
color: #FFF;
background-color: #0F0;
}
#head h2 {
font-size: 2em;
color: #FFF;
background-color: #0F0;
display: inline;
- 7 -
重庆工商大学管理学院 实验报告 第8页 共14页 }@charset "utf-8";
/* CSS Document */
网页代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title>
<link href="head1.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="head">
<p>这是head的内容</p>
<h1>这是h1的内容</h1>
<h2>这是h2的内容</h2>
</div>
</body>
</html>
检验实验:-----实验正确

(实例12-1)实验代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
- 8 -
重庆工商大学管理学院 实验报告 第9页 共14页 "/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>第一个盒子</title>
<style type="text/css">
<!--
#banner {
background-color: #efe;
margin: 80px;
padding: 40px;
height: 150px;
width: 300px;
border: 1px solid #666;
}
-->
</style>
</head>
<body>
<div id="banner">padding在哪里?margin在哪里?</div>
</body>
</html>
检验实验:-----实验正确

(实例12-2)实验代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>padding margin border</title>
<style type="text/css">
<!--
- 9 -
重庆工商大学管理学院 实验报告 第10页 共14页 #banner {
font-size: 14px;
line-height: 150%;
background-color: #cccccc;
height: 150px;
width: 300px;
margin-top: 20px;
margin-right: 30px;
margin-bottom: 40px;
margin-left: 50px;
padding-top: 50px;
padding-right: 40px;
padding-bottom: 30px;
padding-left: 20px;
border-top-width: 2px;
border-right-width: thin;
border-bottom-width: 0.5em;
border-left-width: 12px;
border-top-style: dotted;
border-right-style: dashed;
border-bottom-style: double;
border-left-style: inset;
border-top-color: #000099;
border-right-color: #000000;
border-bottom-color: #000000;
border-left-color: #ffffff;
}
-->
</style>
</head>
<body>
<div id="banner">padding 、margin、border</div>
</body>
</html>
检验实验:-----实验正确

- 10 -
重庆工商大学管理学院 实验报告 第11页 共14页
(实例12-3)实验代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>框模型的宽度和高度</title>
<style type="text/css">
<!--
#main {
font-weight: bold;
background-color: #ff9;
margin: 30px;
width: 202px;
margin:30px aoto;
padding:30px 49px;
border: 4px double #999;
}
#no_margin {
background-color: #fff;
border: 1px dashed #333;
height: 140px;
width: 160px;
padding:30px 20px;
}
#no_padding {
height: 200px;
width: 200px;
margin-top: 30px;
border: 1px dotted #333;
}
-->
</style>
</head>
<body>
<div id="main">
<div id="no_margin">我没有margin,我的宽度是多少?</div>
<div id="no_padding">我没有padding,我的宽度是多少?</div>
</div>
</body>
</html>
检验实验:-----实验正确
- 11 -
重庆工商大学管理学院 实验报告 第12页 共14页 (实例12-4)实验代码
"/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>框模型的要素</title>
<style type="text/css">
<!--
p, h3 {
margin: 0px;
padding: 0px;
}
.box {
margin: 0px auto;
width: 343px;
border: 1px solid #c1d5e3;
}
.small {
height: 200px;
width: 241px;
margin-top:50px 5px;
border-right-width: 1px;
border-left-width: 1px;
border-right-style: solid;
border-left-style: solid;
border-right-color: #c1d5e3;
border-left-color: #c1d5e3;
}
h3 {
font-size: 18px;
line-height: 28px;
color: #c00;
text-align: center;
- 12 -

重庆工商大学管理学院 实验报告 第13页 共14页 margin: 15px 7px;
padding-bottom:7px;
border-bottom:1px dashed #ccc;
}
.small p {
font-size: 12px;
line-height: 180%;
color: #999;
text-indent: 2em;
}
-->
</style>
</head>
<div class="box">
<div class="small">
<h3>框模型-不得不说的故事</h3>
<p>这个例子里,左右上都可以有其他的框(盒子)。框模型,有名的易学难精.</p> </div>
</div>
<body>
</body>
</html>
检验实验:-----实验正确

(实例12-4)实验代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
"/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>习题12.1</title>
<style type="text/css">
<!--
div {
background-repeat: repeat-x;
height: 380px;
- 13 - Transitional//EN"
重庆工商大学管理学院 实验报告 第14页 共14页 width: 380px;
margin-top: 20px;
margin-right: auto;
margin-left: auto;
padding-top: 30px;
padding-right: 10px;
padding-bottom: 40px;
padding-left: 20px;
border-top-width: 1px;
border-right-width: 10px;
border-bottom-width: 1px;
border-left-width: 10px;
border-top-style: dotted;
border-right-style: dotted;
border-bottom-style: dotted;
border-left-style: dotted;
border-top-color: #0C6;
border-right-color: #0C6;
border-bottom-color: #0C6;
border-left-color: #0C6;
background-image:url(1.jpg)
}
-->
</style>
</head>
<body>
<div >第12章习题1-----我的盒子</div>
</body>
</html>
检验实验:-----实验正确

- 14 -
