实验报告
课程名称 网页设计
指导教师 段小林
学院 通信与信息工程学院
专业班级 0101010
…… …… 余下全文
实 验 报 告
教技1101班 1103014032 苏永吉
一、实验目的要求
1.熟悉Dreamweaver的操作界面,能够创建站点和文档,利用其基本功能进行简单的编辑操作;
2.能够使用Dreamweaver软件制作简单的网页。
二、实验仪器设备、软件
一台能够正常运行的计算机,Dreamweaver软件。
三、实验原理:
在Dreamweaver的操作环境中,利用其基本的操作功能制作一份网页。
四、实验内容步骤:
实验内容:
建立一个网站,至少有五个网页网站主题不限、制作方法不限,本次制作网站主要采用层的形式。
实验步骤:
(一)确立网站主题我的网站简介,是我自己对自己的简单介绍。
(二)在网上搜集自己制作网站所需的素材:图片、音乐、自己所需的文章等。
(三)设置站点
打开Dreamweaver软件,单击“站点”命令,选择“新建站点”,在弹出的对话框中,对所建站点进行命名、选择不使用服务器、选择存储位置、在“如何连接到远程服务”下选择“无”,最后单击“完成”按钮,即可完成站点创建。
(四)页面内容制作
首先新建6个文件夹,在六个文件夹中依次建立.html页面,其中5个为主页面依次命名为: “首页.html”、新闻收藏.html”、“动我的学习html”、“我的旅游.html”、“英语天地.html”“我的收藏.html”。
1. 进站页。
插入一个三行三列的表格,给每个单元格设置固定的高度、宽度。然后插入网络图片。将每个插入的图片的宽度、高度设置的与单元格的宽度高度相同。最后,在中间的表格中插入层,将层托至适当大小,在层中输入文字“首页”表换字体格式大小、颜色、样式。
2.首页
插入一个四行一列的表格,大小为1366X给整个表格设置背景t图片,在第一行插入图片,同时插入两个层,将层的高度设置的和第一行的高度相同,插入相应的图片。第二行插入一个一行五列的表格,
…… …… 余下全文


 《电子商务网站建设与管理》
实验报告(2)
《电子商务网站建设与管理》
实验报告(2)


 实验名称:________________ 指导教师:___________ 完成日期:________________
实验名称:________________ 指导教师:___________ 完成日期:________________
专 业:________________ 班 级:___________ 姓 名:________________

…… …… 余下全文
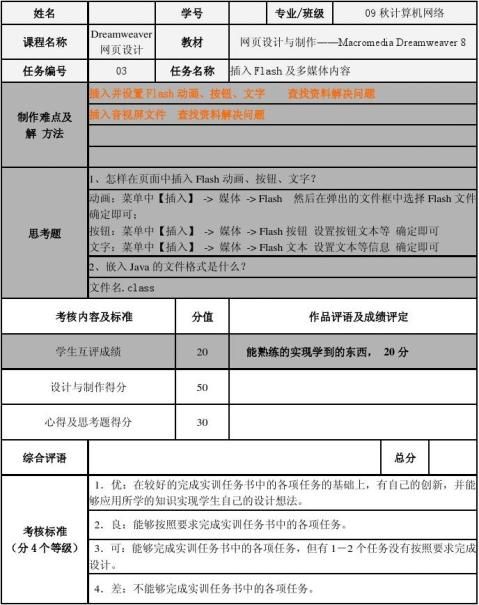
北京电大 Dreamweaver网页设计 实训报告
广 播 电 视 大 学
实 训 报 告 书 一

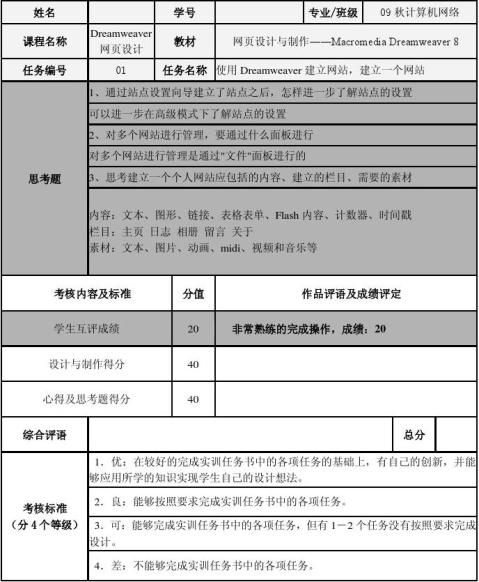
说明:1.浅灰色部分由学生填写
2.白色部分为教师判分用
3.本报告与学生实际作品相关联
制作人:某人 E-mail:jsonzheng@126.com
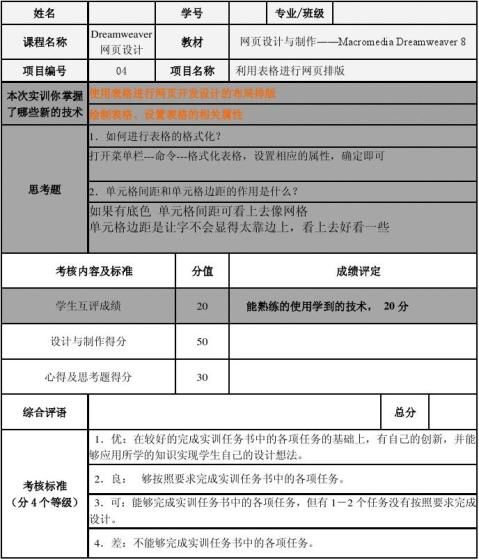
北京电大 Dreamweaver网页设计 实训报告
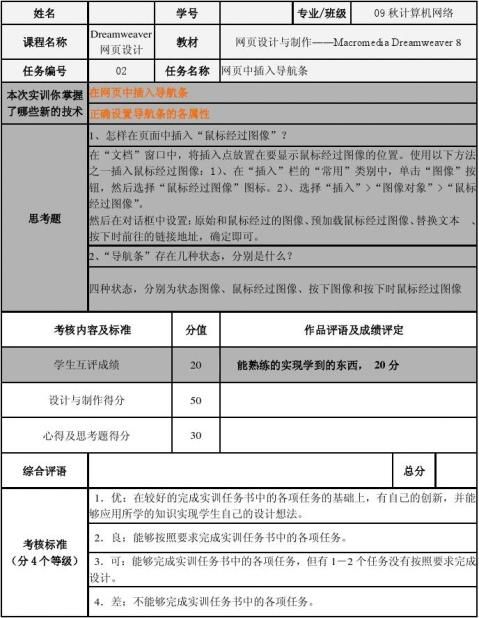
实 训 报 告 书 二

说明:1.浅灰色部分由学生填写
2.白色部分为教师判分用
3.本报告与学生实际作品相关联
制作人:某人 E-mail:jsonzheng@126.com
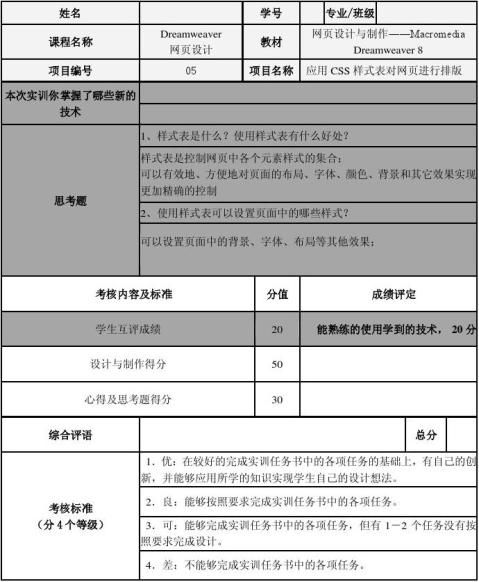
北京电大 Dreamweaver网页设计 实训报告
实 训 报 告 书 三

说明:1.浅灰色部分由学生填写
2.白色部分为教师判分用
3.本报告与学生实际作品相关联
制作人:某人 E-mail:jsonzheng@126.com
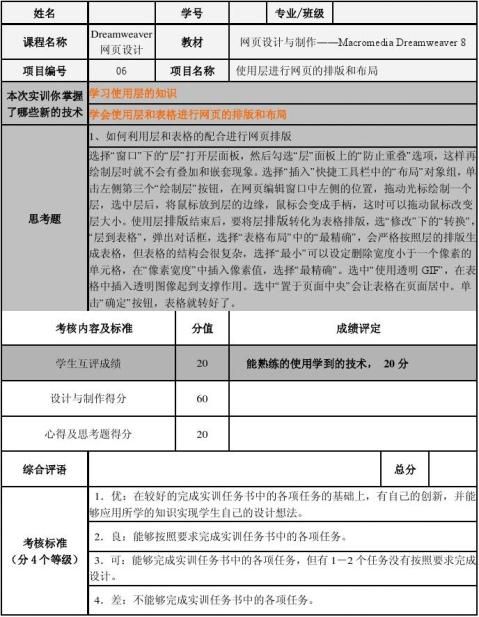
北京电大 Dreamweaver网页设计 实训报告
实 训 报 告 书 四

2.白色部分为教师判分用
3.本报告与学生实际作品相关联
制作人:某人 E-mail:jsonzheng@126.com
北京电大 Dreamweaver网页设计 实训报告
实 训 报 告 书 5

说明:1.浅灰色部分由学生填写
2.白色部分为教师判分用
3.本报告与学生实际作品相关联
制作人:某人 E-mail:jsonzheng@126.com
北京电大 Dreamweaver网页设计 实训报告
实 训 报 告 书 六

说明:1.浅灰色部分由学生填写
2.白色部分为教师判分用
3.本报告与学生实际作品相关联
制作人:某人 E-mail:jsonzheng@126.com
北京电大 Dreamweaver网页设计 实训报告
实 训 报 告 书 七

说明:1.浅灰色部分由学生填写
…… …… 余下全文
【实验目的】
掌握Dreamweaver的基本使用方法。
【实验内容】
1、熟悉Dreamweaver软件的环境;
2、掌握Dreamweaver软件的使用;
3、独立完成一个简单的Dreamweaver作品。
【实验步骤】
1. 在代码段里添加文字,使之显示在网页中。修改代码段中的title中的内容,可以改变网页的标题;在代码段body中添加文字,放在标示文字段落的<p>和</p>中,文字会显示在网页中。还可以对文字进行居中和颜色的设置。
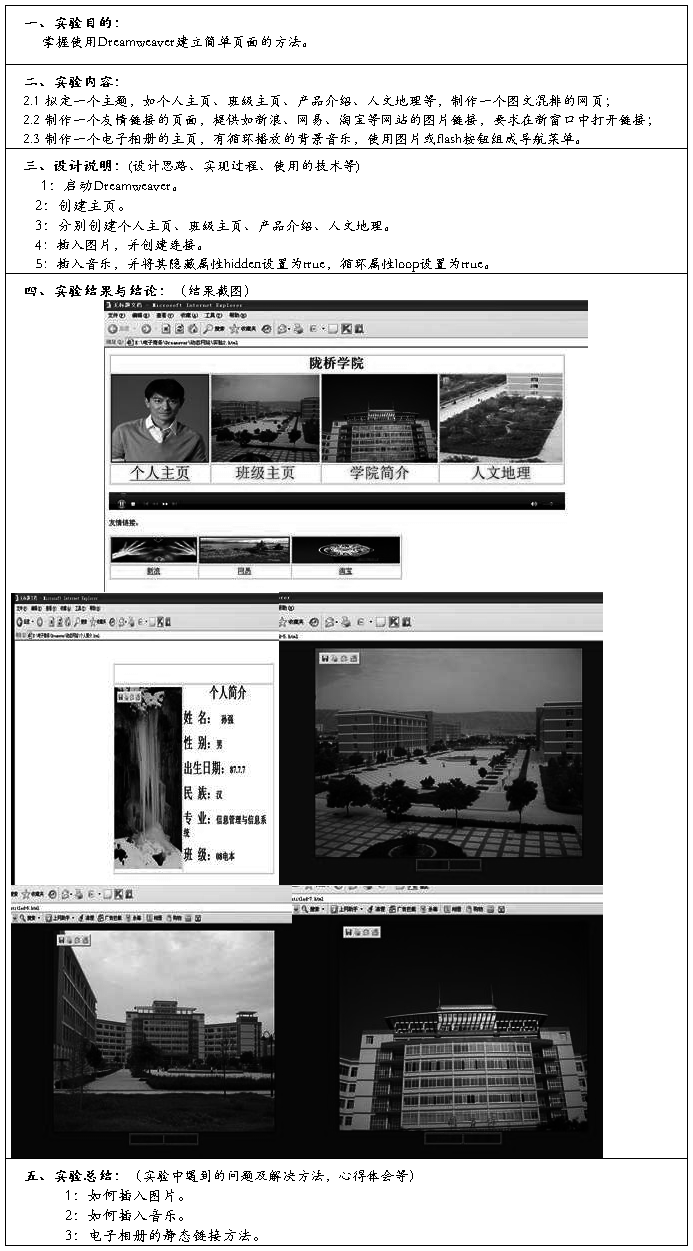
2. 在网页中插入图片,在工具栏中选择“插入”“图像”,就可以在网页中插入图像。在网页中插入几行几列的表格,选择“插入”“表格”,还可对表格进行拆分合并等操作。
3. 做一个简单的链接。在需要建立链接处写好链接文字后,选中文字,在下方工具栏处填写要链接到的地址,然后刷新,链接就做好了。
【实验结果】


【实验心得和体会】
通过本次的上机练习,大致的对Dreamweaver的工具以及它的使用方法有所了解,也掌握了一些基本的操作,了解了Dreamweaver的一些基本操作和使用。还有利用F12快捷键,能够快速调用浏览器进行调试。
…… …… 余下全文
用Dreamweaver MX制作个人网页
实验目的
(1)了解网站的制作过程,会收集、制作网页素材。
(2)熟悉Dreamweaver MX的基本功能。
(3)掌握网站设计工具Dreamweaver MX的使用。
(4)掌握简单网页制作的步骤与方法。
二、实验总结:
网站制作过程包括:策划、设计图纸、切割网页、DMX制作网页,而DMX设计过程大概可以分为整体规划、网站栏目功能规划、根目录策划、数据库规划、编写网站后台、测试修改和发布。
Dreamweaver的功能有包括(1)可视化的编辑器与HTML检视器同步(2)简便易行的对象插入功能(3)跨浏览器的支持功能(4)可制定工作环境(5)强大的网站管理功能。
Dreamweaver MX的工作窗口有菜单栏插入栏文具工具栏等,分别对不同对象进行编辑。
制作网页首先要定义好站点,新建页面后,对于学生来说由于对网站设计代码还不熟悉,我们会选用显示设计视图,让我们这些以图形化操作设计网页。
其他操作包括新建页面,插入层,在层里输入文字,插入图片,插入Flash效果,增加周边装饰,添加邮件链接和添加背景音乐。完成后要把网页和网页所需用到的各种素材材料放在同一个文件夹中,不然的话打开网页不能显示出素材。
Dreamweaver MX是我操作的第一款制作网页的软件,它操作相对简单,方便上手,也可以进阶操作,实用性强。通过操作Dreamweaver MX我学会了简单的网页设计,并且了解了“网页三剑客”的用途和它们之间的联系,我从中收获良多。
简答题:
(1)图层在网页设计中的作用是什么?
答:层如同含有文字、图片、表格、插件等元素的胶片,一张张按顺序叠放在一起,组合起来最终形成页面的最终效果。层除了可以像表格一样设置背景、位置、自由移动、响应事件、控制显示外,还可以使网页中的对象通过层在垂直方向互相重叠,
还可以利用层的可隐藏属性配合时间轴的使用,轻松地制作出动感效果的层。
…… …… 余下全文
