一、序言
经过本学期对网页设计基础这门课的学习,我对网页设计以及相关工具的使用有了深入的了解,在本学期末设计制作主题为个人主页的网页。经过考虑对制作工具的筛选,决定用Dreamweaver做个人网页,设计和制作图片、页面及图标等。
本网站内容充实,在主页的设计上运用了模板、框架等。分页面上运用了导航条。插入了动态图片以及视频等增加了美观度,在首页的设计上本着简单易懂的原则,用户只要点击链接就能看到自己想看到的链接内容。网站的首页设置了背景音乐,使访问者在浏览的同时还能欣赏到悠扬的旋律。
二、作品结构
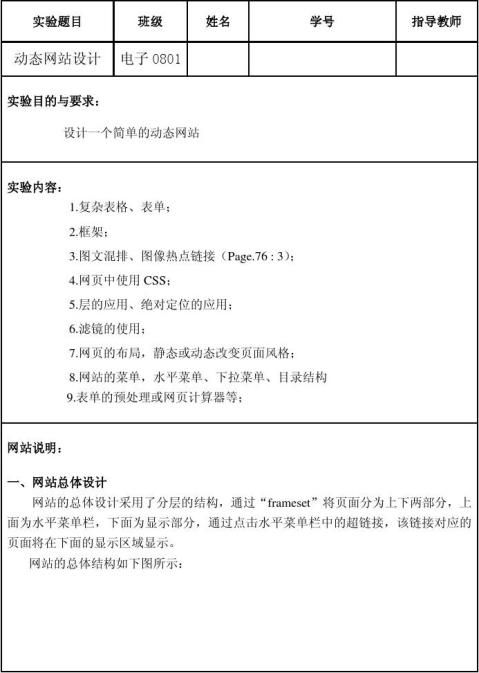
利用框架(选取了左右下的框架结构)设置基本模样。左边框架作为导航栏,下边的部分作为滚动图片栏,右上方一大部分作为各个子网页的浏览区,在导航栏插入了音乐,以便放入的音乐不会随着链接的进入而消失,增添了网页的趣味性。导航栏共包括:我的档案、我的日志、我的班级、我的宠物、视频欣赏等五项,分别链接到各个子页面,在导航区的最下方还设置有返回欢迎页面的链接,并且设置导航区的背景、颜色、插入动态图片等。
三、设计方案和步骤
现在重点介绍一下我的网页的制作过程以及其间遇到的种种困难。 开始时我选择了DreamweaverMX作为制作软件,看书学习了一些基础的东西之后就着手开始了我的网页制作,我先初步对网页作了一些页面规划,然后建立了站点,用软件中的一些基本的功能制作,首先是封面,由于Dreamweaver MX没有插入艺术字的功能,所以封面上的艺术字是我先在Word文档里制作好了之后用图片的方式插入的。接着有开始设计主页,我主要用层来设计版面,再适当配合表格,网页基本的框架就出来了,但这时却遇到了一个很令人头疼的问题:突然所有插上去的图片都不能显示了!我用尽了所有能想出来的方法,请教了很多的电脑高手都不能把这个无法解释的问题解决,就连重新安装DreamweaverMX也毫无作用,由于是借别人的电脑,我就一气之下把那些东西都删光了,连Dreamweaer也不例外,当时我真的很失望,想到这两天做的东西一下全没了就很是接受不了,我曾经一度想放弃,不过冷静了之后我决定从头开始。我换了Frontpage,由于对Frontpage一无所知,也没有相关的书籍,所以刚开始建站点和网页的方法只能向别人请教。不过在开始制作了之后我发现Frontpage很多功能和Word相似,于是很快掌握了其许多基本的功能。接着我又熬了一个通宵,决定把前面的损失弥补过来。前面的工作也不能算完全白做,因为至少我在重新制作的时候不必话太多的时间去重新设计版面。还是按照原来的设计,只是改动了一些,大体的框架还是没有改变。
…… …… 余下全文