第一部分 网站设计说明
1.网站主题
本网站是一个个人博客,包括了个人的相册、日志、留言板等相关模块。
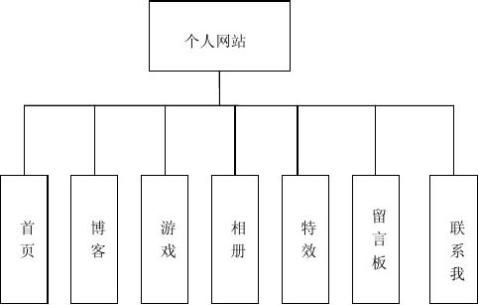
2.网站系统结构
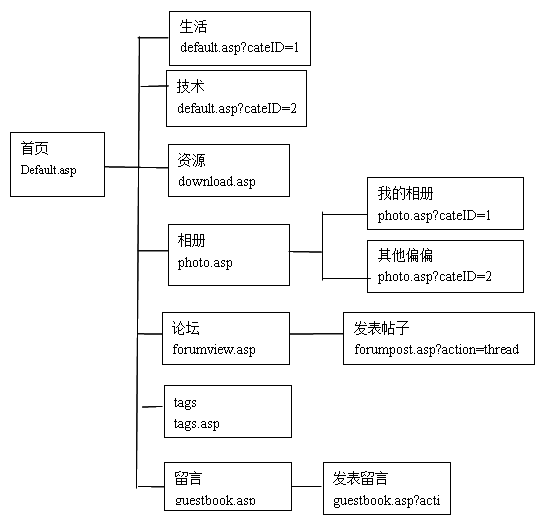
2.1网站系统结构如下图所示:

2.2数据库设计
网站后台数据库采用Access2003数据库系统,所建数据库为Counter.mdb,各表名称、表说明、表结构如下:
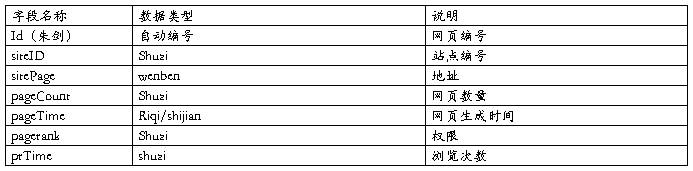
(1)local表:用于记录本地叶面情况。
local表结构如下表所示:

(2)localsite表:用于记录本地站点。
newsclass表结构如下表所示:

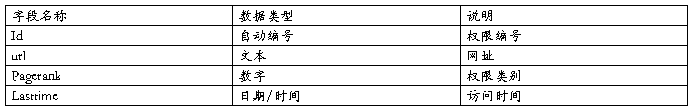
(3)pagerank表:用来记录wangyefangwenquanxian
pagerank表结构如下表所示:

第二部分 源代码及页面示例
1.default.Asp
该网页是本网站的首页。主要设置了下属网页的链接,比较清楚明了得体现了整个网站的内容。
代码:
<!--#include file="commond.asp" -->
<!--#include file="include/function.asp" -->
<!--#include file="include/ubbcode.asp" -->
<!--#include file="header.asp" -->
<table width="716" border="0" align="center" cellpadding="4" cellspacing="6" background="images/blog_main.gif" class="wordbreak">
…… …… 余下全文