
题 目: 走进宁夏
专业班级: 09级计算机科学与技术1班
姓 名: 姓 名
学 号: 学 号
指导教师: 指导教师
成 绩:
目录
第一章 网页概述... 1
…… …… 余下全文

网页设计说明书
班 级 文管1003班
学生姓名 **
学 号 ***
20XX年 12 月
选题分析
我们学习就是为了获得知识,此次运用Dreameaver做有关于伦敦奥运会的网页,将课堂上学的知识用在具体的实践当中。虽然这次设计的网页主要是为了考试,但是最重要的是我们可以学以致用,并在实践中发现问题,不断完善自己的实践能力。此次网页设计使我们在书上学的东西不仅仅停留表面上。
这次的网页制作主要是有关于伦敦奥运会的,通过对伦敦奥运会的门票,会徽,吉祥物,会场等方面了解2012年的伦敦奥运会,提前感受伦敦奥运会的气氛。这个网页中还包括个人网页。个人网页根据个人自身情况从求学经历与性格等方面进行介绍,个人网页包括三个网页。
网页版面设计
网页的版面风格是简单明了,页面内容较为简单,内容不是很丰富,在色彩上大多以清新的浅色系为主。伦敦奥运主要以蓝色为主,个人主页主要以粉色系为主。 在网页中插入了很多静态或动态图片,还有一些SWF文件,利用photoshop做了一个个人相册,总体排版简洁明了,主体明确。虽然只是用来一些很简单的方法做这个网页,但是花费我很多时间去认真地排版每一个图片和每一个文字,做出的网页虽不在好看,但是这也是花心思,花时间做出来的。
网页结构及链接
网页一共有九个页面,一个主网页,主网页中包括六个子网页,四个是关于伦敦奥运会的,一个是个人主页,一个是个人相册,其中个人主页中有包含两个子网页,分别是我的星座和我喜欢的文章。主页和个人主页中都分别设有导航条,用于链接各个网页,相应的在每个子网页中都设有“返回主页”、“返回”等字样,“返回主页”链接的是index主页,“返回”链接的是个人主页。
网页内容
…… …… 余下全文
设计要求

《网 页 设 计》
设计说明书
姓 名: 徐亮
学 号: 20070560118
班 级: 07广告设计
指导教师: 孙俊国
完成日期: ____________
目 录
第1 章 漂流旅游网站的规划
1.1 网站整体规划
1.1.1 网站的定位
1.1.2 网站板块的设置
……
1.2 网站功能设计
1.2.1 主页功能
1.2.2 副页功能
……
第2 章漂流旅游网站的设计与制作
2.1主页设计
2.1.1 logo设计
2.1.2 banner设计
2.1.3 栏目设计
2.1.4 导航设计
2.1.5 风格与色彩搭配
……
2.2 副页设计
2.2.1 栏目设计
2.2.2 导航设计
2.2.3 风格与色彩搭配
……
第3章漂流旅游网站网页设计的重难点分析
3.1 网页设计的重点分析
3.2 网页设计的难点分析
小结:网页设计小结
参考文献
[1]
[2]
[3]
第一章 漂流网站的规划
1.1 整体规划
旅游网站主要是面对广大旅游爱好者而设立的一种网站,为所有的旅游爱好者提供一些旅游信息与资讯,用以达到宣传旅游以及介绍景区的目的。漂流旅游网站主要侧重于国内比较热门知名的景区而设立的一个网站,主要包括:网站首页、景区导航、自然风景、民族风光、自驾旅游、联系我们等板块,每一个板块都设立了不同的信息以及风景介绍。
…… …… 余下全文
《网页创意说明书》
姓 名:
学 号:班 级:
专 业: 田谷 09310119 09网络技术 信息系网络技术
1
目 录
第1 章 无冬之夜网站的规划
1.1 网站整体规划错误!未定义书签。
1.1.1 网站的定位
1.1.2 网站板块的设置
1.2 网站功能设计
1.2.1 主页功能
1.2.2 副页功能
第2 章 风格与色彩搭配
2.1主页风格与色彩搭配
2.2 副页风格与色彩搭配
第一章 无冬之夜的规划
1.1 整体规划
无冬之夜网站主要是面对广大无冬之夜的游戏爱好者而设立的网站,为所有的无冬之夜的游戏爱好者提供一些游戏信息与攻略,用以达到介绍游戏,帮助游戏的目的。无冬之夜网站主要侧重于国内比较热门知名的景区而设立的一个网站,主要包括:网站首页、西方的龙、游戏攻略、游戏背景、D&D常识、宗教和信仰、人物属性、人物种族、流程攻略、意见反馈10版块,每一个板块都设立了不同的信息以及相关介绍。
1.1.1 网站定位
1.提供无冬之夜游戏信息的平台
2
2.宣传无冬之夜和D&D的一个游戏网站
3.是无冬之夜游戏爱好者相互联系的一个桥梁
4.进行各种方式游戏的一个参与游戏的场所
1.1.2 网站版块设置
网站设有:网站首页、西方的龙、游戏攻略、游戏背景、D&D常识、宗教和信仰、人物属性、人物种族、流程攻略、意见反馈10版块;网站首页中包括:西方龙、游戏攻略、游戏背景、意见反馈链接,西方的龙主要是提供了各大西方龙的所在位置以及相应的属性;游戏攻略、游戏背景主要提供了大部分游戏攻略的图片信息和其他信息;;意见反馈主要是获取浏览网站的网友的信息,以及对于本网站的一些意见和建议,以及对本网站的一些介绍和联系我们的信息。
…… …… 余下全文
天 津 国 土 资 源 和 房 屋 职 业 学 院
说明:此内容之前有(1)封面,(2)扉页,(3)设计情况简介,(4)目录。
正文部分的文字说明必须与所设计的网站实际内容严格对应,如果没有真正上传到Internet,则“开发工具”中的“上网方案”和“申请域名”部分可酌情写或省略不写。首页下的各二级页面必须进行说明并有抓图。凡是利用编程方法制作的内容,应在所描述内容之后给出程序代码,或在最后即“参考文献”之后,增加“附录”给出有关部分的程序代码。 以下正文中“蓝色字体”表示给出的注释。正文的排版要求另见“毕业设计说明书排版格式要求”文件(发送过)。
XXX网站设计说明书(正文部分)
一 绪 论
在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。 科技的发展、时代的进步传统的教育方式被大大的局限于一定的范围之内,教育的网络化发展是其自身发展的必然趋势,也是时代发展、社会进步的必然趋势。作为首选的front page有它自身的先决条件。通过我们不断的对其功能的诠释,同时我们也可以通过教育方式和教育水平的提高,我们将能更好的开发出我们所需的其自身更深层次的功能与作用。Internet上发布信息主要是通过网站来实现的,获取信息也是要在Internet“海洋”中按照一定的检索方式将所需要的信息从网站上下载下来。因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。
1.1 网站的总体规划
我们在制作网页前首先要做的是要对网页内容进行一下具体的规划,确定一下制作的思路和目的,从而更方便我们的设计和制作。
创建新网页最佳方法是先建立原型系统,再进行详细设计,最后正式实施。 原型系统最主要的目标是学习、尝试采用不同的方法修改目标、更新形象。原型系统开发过程中要解决网页建设的一些基本问题。
…… …… 余下全文
**网页设计说明
网站主题是:个人网站《晚安日记------娜娜の心情小窝》
整个网站分为一个主页,6个超级链接。包括:博客,相册,个人简介,分享视频,留言板,注册.
一、表格定位
1,根据要求建立站点
2,把要用到材料放在站点文件夹中
3,建立主页,建立空白页后,点”插入“菜单,选择”表格“选项。选择相关参数:8行3列 最后,调整表格宽度1024,边框粗细0. 并在”属性“栏设置为“居中”。
4,页面属性,分类-外观,插入背景图片素材,设置相应大小,字体颜色,字体大小。 5,按住CTRL键,点击第一列第二行和第三行这两个单元格,点击鼠标右键,表格-合并单元格。
6,将主页制作完毕之后保存为模板。
二、超级链接,在模板中使用可编辑区域制作子页。
1,在主页上插入模板可编辑区域来制作子页,用于超级链接的目的页。
2,在主页要建立超级链接的位置输入文字。如“相册”,然后选中"相册"在属性栏中的”链接“框中输入相关文件全名。
3,把超级链接的字体颜色改为黑色,并把字体大小设为14,再在页面的”页面属性“中把下划线样式设为“仅在变换图像时显示下划线”。
4,插入一张用于超级链接的导航图片素材,链接中,用 指向文件选择要链接的子页。这样点击链接图片即可进入子页。
三,表单
1,建立一个新网页“留言板”。
(1)在”插入“菜单中选中”表单,插入文本字段、文本区域、单选框、复选框、按钮等相关部件
(2)在“属性”栏中设置好每个部件的属性。再将主页中的留言板的超级链接图片与这个新网页链接。
2,在主页,设计一个登录的表单。第一列第二行插入表单,插入文本域(用户名,密码),插入菜单按钮,将提交改为登录。
3,(1)在登录表单上插入一个注册的超级链接图片,建立一个新的注册网页,插入文本域,单选按钮组,列表菜单等,设置用户名,密码,密码找回提问设置,性别选择等。
…… …… 余下全文
个 人 页 设 计 说 明书 网
目录
一、网页设计目的
1.1 网页设计需求浅谈?????????????????2
1.2 个人网页设计理念?????????????????2
1.3 制作背景?????????????????????2
1.4 术语定义?????????????????????2
二、网页设计以及浏览工具
2.1 网页设计说明???????????????????3
2.2 色彩方案?????????????????????3
2.3 工作环境?????????????????????3
2.4 浏览工具?????????????????????3
三、个人网页功能模块设计
3.1 空间动画?????????????????????4
3.2 主页???????????????????????5
3.3 日志???????????????????????7
3.4 日志简介?????????????????????8
3.5 相册界面?????????????????????9
3.6 相册展示?????????????????????10
3.7 音乐???????????????????????11
3.8 音乐列表?????????????????????12
3.9 个人资料?????????????????????13
3.10留言板??????????????????????14
四、总结
4.1 技术总结?????????????????????15
4.2 个人心得总结???????????????????15
附加:第二种网页设计图
一、网页设计目的
1.1
网页设计需求浅谈:
随着网络技术以及网页制作技术方面的日臻成熟人们越来越关注网页的美观性,所以当下网页制作的一个最主要的出发点就是网页的美观和可操作性。在表达一些理念方面东西的时候能更加的形象化与多样化。就全球上网的人数来说,有很多的人正通过个人空间来改变他们的生活方式,同时学生也学习到了 各个方面不同的知识,人们通过自己的文字来传递着不同的信息。作为一个发展迅速的网络空间,个人空间向我们透露着这个信息传递和情感的平台将影响接下来的几代人.
…… …… 余下全文
网页设计说明书
 网页名称: 博客
网页名称: 博客
 专业名称: 软件技术
专业名称: 软件技术
 班级名称: 软件一班
班级名称: 软件一班
 姓 名: 张辉德
姓 名: 张辉德
 学 号:20135533116
学 号:20135533116
 完成时间: 一月3号
完成时间: 一月3号
“XXXX(网站标题)”网页设计说明书
一、网站规划设计说明
注:请按以下模板填写,文字说明必须与所设计的网站实际内容严格对应,文中所有红字部分属于说明注释的部分,填好后应全部删除红字。
1、网站需求和目的
简述本网站制作的目的,面向的用户群。网站具备的功能和期望达到的目标。
目的:简单的博客制作
面向对象:全体客户
功能:简单的链接
期望:实现人机交流及人人网上互动
2、网站栏目规划
简要说明一下栏目设计,共几个栏目。
n 栏目1:index.html,主页
n 栏目2:link,链接页(音乐)
n 栏目3:link1,链接页(文字)
n 栏目4:link2,链接页(图片)
n 栏目5:link3,链接页(视频)
3、网页内容规划
首页中的内容版块包含以下几个部分:
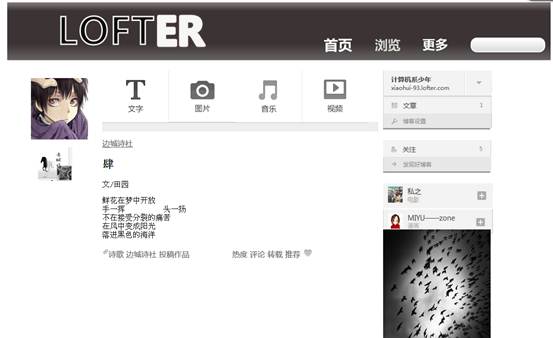
n 页面头部:LOFTER博客
n 栏目导航:图片链接(视频,文字,音乐,图片)
n 具体内容:博主头像,好友作品,及几张图片
n 版权声明:计算机少年|power by lofter
首页截图(index.html):

二级栏目页截图(请说明对应的html文件名):
4、技术方案
(说明:用到了哪些技术及软件?有无CSS、div布局、Javascript网页特效或多媒体等元素?网站有何特色?)
有CSS,DIV布局,Javascript网页特效,多媒体
软件:PS,dreamwveaver
二、网站色彩说明
(说明:包括网页主色调、链接色、导航色等,要求通过表格列出页面中需要的颜色表)
…… …… 余下全文
